[Panel에 컨트롤 동적 할당]
컨트롤을 동적 할당한다는 의미는 디자인에서 드래그 앤 드롭이 아닌 코드상에서 컨트롤을 구현하고 위치를 배열한다는 의미입니다. UI를 구현하는 이유는 다양하지만 결국 유저가 사용하기 편리하도록 구현하는 게 최종 목적인데요. 업무 특성상 프런트 개발자나 백엔드 개발자를 구분하지 않고 모두 구현해야 하는 경우가 많습니다.
그래서 반드시 알아야 될 부분 중 하나가 컨트롤을 동적할당하는 것인데요. 동적으로 생성된 컨트롤을 어느 위치에 어떻게 가져다 놓아야 깔끔하고 편리하게 UI를 구현할 수 있는지 고민하다 보면 패널(Panel)을 필연적으로 접할 수밖에 없습니다. Winform에는 Panel의 종류가 3가지 있습니다.
1. Panel
2. TableLayoutPanel
3. FlowLayoutPanel
| Panel 종류 | Panel 구성 | 특징 및 사용처 |
| Panel | 상,하,좌,우 기준 Docking 구조 | 1. 상,하,좌,우 기준으로 사이즈를 조정해서 한쪽으로 붙이는 구조 2. N x N 상태로 균일하게 배정 불가 * 윈도우 화면 기준으로 바탕화면과 작업표시줄을 나누는 경우 사용 용이 |
| TableLayoutPanel | N x N 행렬 구조 | 1. N x N 구조로 대각선에 균일하게 컨트롤 배치 가능 2. Row와 Column을 동적으로 설정 가능 * 배열 데이터를 N x N 구조로 디스플레이 하는 경우 사용 용이 |
| FlowLayoutPanel | 옆으로 이어붙이는 구조 | 1. 컨트롤을 동적으로 생성하여 할당하면 자동으로 컨트롤 사이즈를 제외하고 옆으로 이어붙여주는 구조 2. Panel이 세로로 길게 구성되어 있는 경우 옆이 아닌 아래로 위치를 자동 조정 * 스크롤을 적극 활용해서 동일하게 생긴 컨트롤을 자동으로 배치를 하고 싶은 경우 사용 용이 |
각 특징이나 사용법은 위와 같습니다. 각자 쓰임세가 다른만큼 적재적소에 활용해야 원하는 방향으로 인터페이스를 구현할 수 있습니다. 개인적인 경험으로는 3개를 다양하게 활용해서 인터페이스를 구현하게 됩니다.
예를 들면 TableLayoutPanel위에 2x2 행렬로 구성되어 있다 하면 1행 1열에는 일반 Panel을 구성해서 좌 우로 컨트롤을 배치하고, 1행 2열에는 FlowLayoutPanel을 구성해서 연관되는 버튼을 동적으로 할당해서 구성합니다. 그리고 2행은 분할해서 사용할 이유가 없다면 Panel을 올려서 Span기능을 활용해 합쳐서 하나의 칼럼으로 사용할 수 있습니다. 이처럼 세 종류의 Panel을 활용하면 동적할당을 하는 경우나 화면을 구성하는 데 있어서 효율적으로 구성을 할 수 있습니다.
*특히 모니터 사이즈가 달라지는 경우(반응형) 어느정도 유동적으로 컨트롤 사이즈가 변경되므로 용이합니다.
[Button 동적 할당]
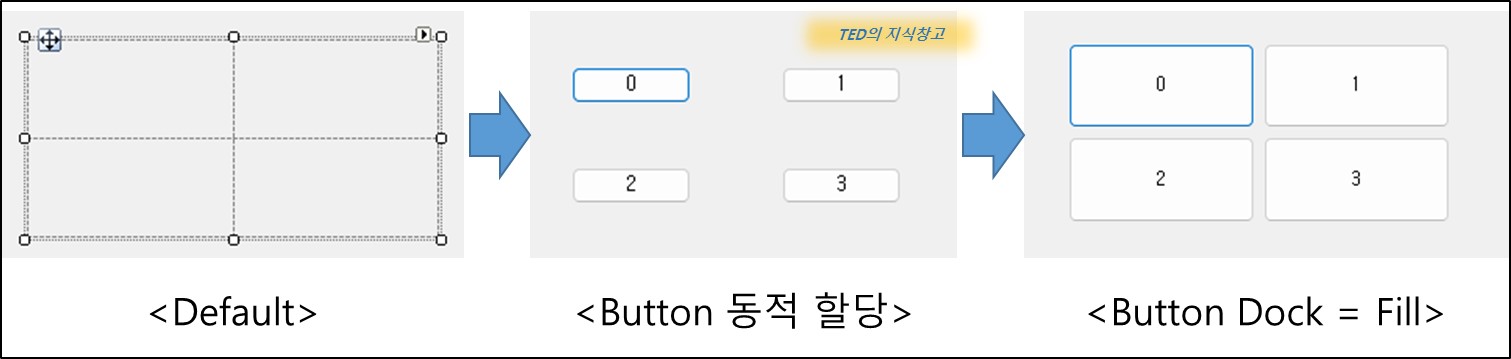
먼저 TableLayoutPanel을 구성해놓고 이 위에 버튼컨트롤을 동적으로 할당하는 예제를 보면서 기능을 확인해 볼 수 있습니다.

TableLayoutPanel은 디자이너 - 도구상자에서 드래그 앤 드롭으로 생성합니다. 처음 생성된 TableLayoutPanel은 2x2 구조로 생성되며 각 구간 좌표는 (0,0)(0,1)(1,0)(1,1)로 구성됩니다.

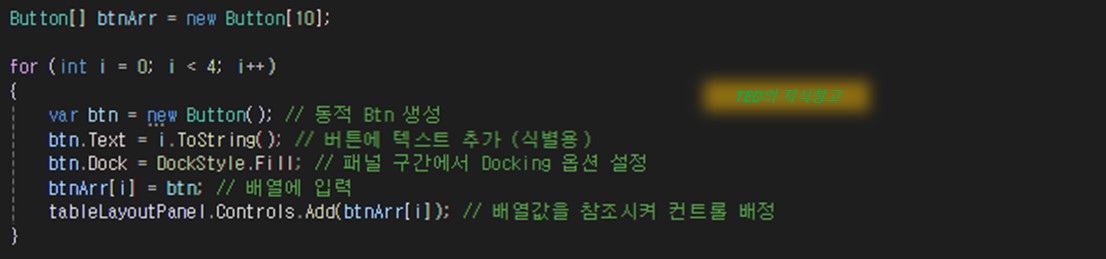
그리고 소스로 돌아와 폼이 로드될 때 코드를 구성해서 버튼을 동적으로 할당할 수 있습니다.
좌측의 경우 최 우선순위는 행이 기준이 되고 가로 방향으로 컨트롤이 구성됩니다.
단순히 버튼만 생성했을 때는 디폴트 버튼사이즈로 구성되고, 이를 각 구간 Panel사이즈에 맞춰서 구성하려면 Dock속성을 조정하고 할당해 주면 됩니다.
[동적 할당된 컨트롤 제거]
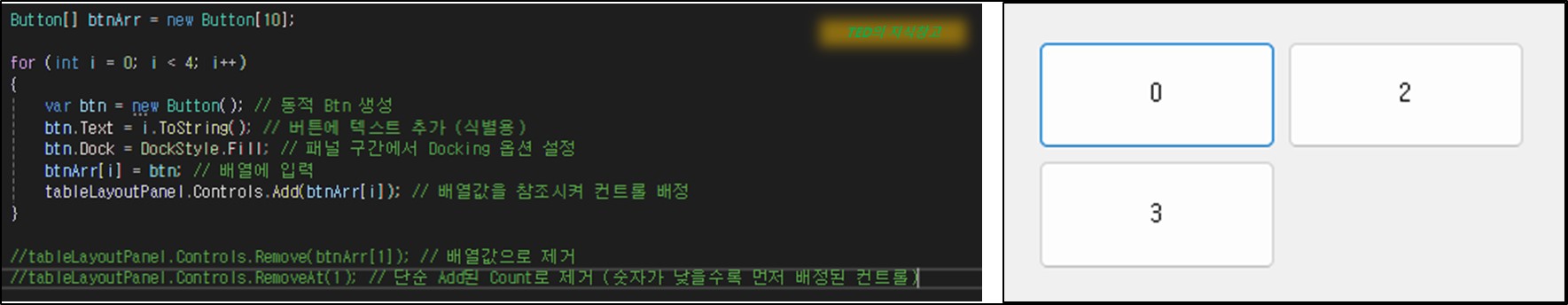
특정 시퀀스에서는 동적으로 할당된 컨트롤을 제거하고 다시 구성하거나 특정 컨트롤만을 제거해야 되는 경우가 발생할 수 있습니다. 이럴 때 활용할 수 있는 함수는 두 가지가 존재합니다.
1. Remove(컨트롤 Object)
2. RemoveAt(컨트롤 Index)

위 소스에서보면 버튼컨트롤을 생성하면서 동시에 배열과 Panel Control에 동시에 Add 하는 점을 확인할 수 있습니다. 이렇게 되면 생성되는 버튼컨트롤의 주소는 동일하기 때문에 배열의 정보로 Panel Control에 할당된 컨트롤을 찾아서 제거할 수 있습니다.
또한 2x2 행렬의 각 구간에 컨트롤이 할당되어 있는 경우 중간에 있는 컨트롤을 제거하면 맨 뒤에 있는 컨트롤이 행 기준으로 한 칸 당겨져서 화면이 구성됩니다.
[동적으로 Row Column 추가]
컨트롤이 동적으로 할당되는 만큼 생성되어있는 Panel의 속성을 소스에서 변경 가능합니다.
기본적으로 디자이너에서 Row와 Column의 추가를 제공하며 직관적으로 옵션설정이 가능한 인터페이스를 제공하지만 모든 것을 백엔드에서 제어하는 경우 속성 변경하는 방법을 알아야 합니다.

물론 단순하게 컨트롤을 계속 할당하게 되면 Row가 추가되긴 하지만 컨트롤 사이즈가 다를뿐더러 Colunm은 2로 고정되기 때문에 원하는 인터페이스를 구현하지 못할 수 있습니다. 따라서 Row와 Column 속성을 동적으로 변경하는 방법을 알려드리겠습니다.

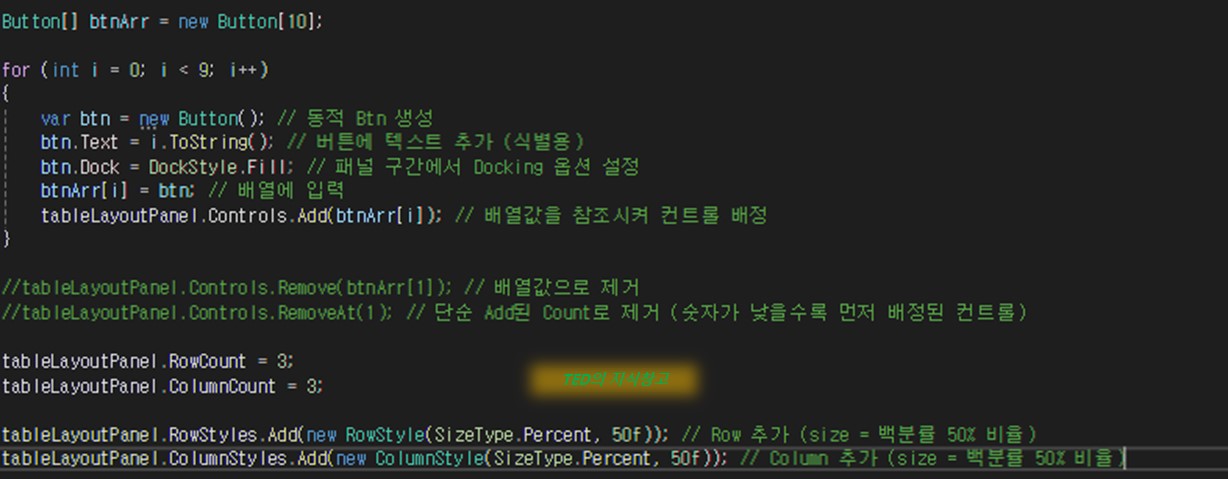
위 소스대로 Row와 Column 수를 설정하고 스타일을 더하면 되는데 스타일을 생성할 때 옵션을 지정할 수 있습니다.
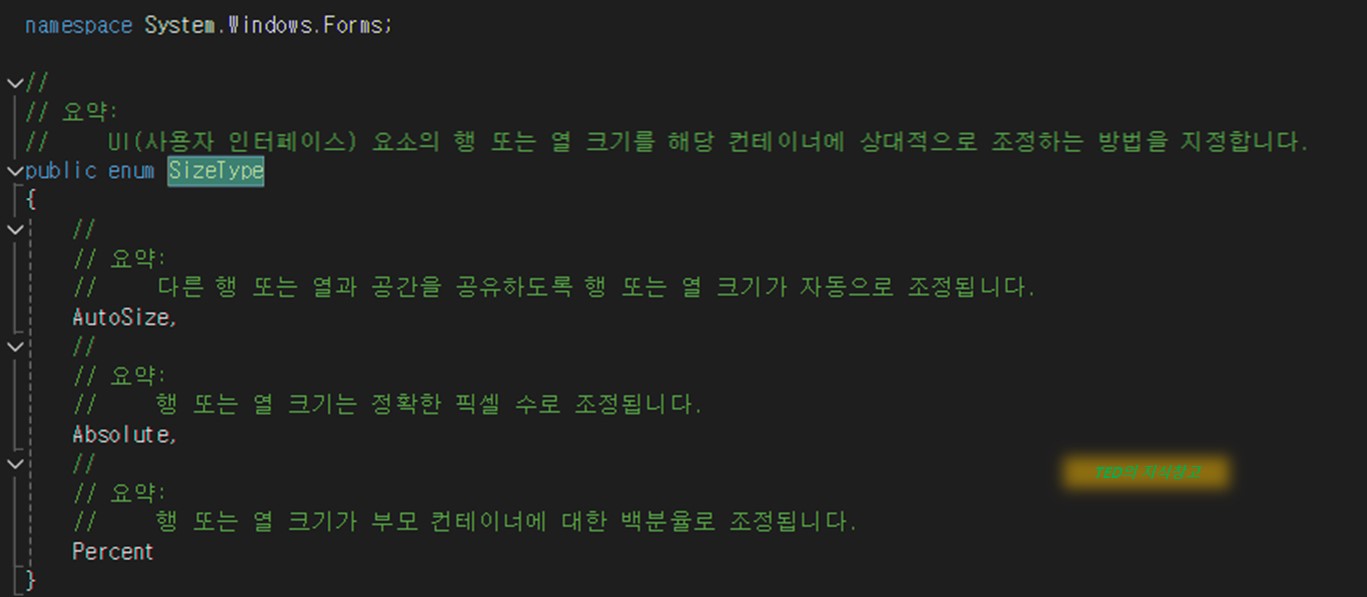
1. 절댓값 = 모니터 픽셀사이즈로 크기를 지정합니다.
2. 백분율 = Row와 Column사이즈를 퍼센티지 비율로 설정합니다. (예를 들어 Column 3개의 경우 20/ 20/ 20으로 설정하게 되면 동일비율로 설정되게 됩니다)
3. Auto지정 = 모니터 해상도와 컨트롤 사이즈에 따라 자동으로 할당됩니다.

자세한 내용은 참조를 첨부드리니 확인해보시면 됩니다. 종류 3가지 중 원하는 설정 타입을 설정하고 타입에 해당되는 값을 콤마 이후에 넣어주시면 됩니다.

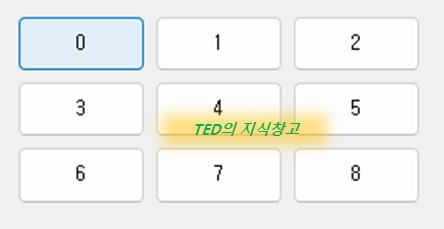
결과적으로 3 x 3 행렬 구성의 Panel을 구성할 수 있습니다.
[마치며]
위에서 설명드린 세 가지 패널을 적극 활용하면 반응형 웹화면이나 모니터 사이즈에 유동적으로 대응할 수 있는 인터페이스를 구성할 수 있습니다. 물론 WPF로 구현하면 더 편한 느낌이지만 Winform에서도 충분히 균일하게 자동적으로 컨트롤을 배치할 수 있는 기능을 제공한다는 거에 만족해야 될 것 같습니다.
마지막으로 개발하시는 분들은 모든 컨트롤과 화면을 동적으로 구성하려고 하시다 보면 유지보수에 있어서 어려움이 있을 수 있으니 기본적으로 화면 구성은 디자이너에서 하시고 필요한 특정 부분에서만 동적 할당을 사용하시는 걸 추천드립니다.



